Pokémon GO Microsoft Ignite Demo
Lead UI/UX Designer (2021)
The Pokémon Go Microsoft Ignite Demo was the first real public release of the internal explorations for Pokémon Go as an AR Headset game. My task as the lead UI/UX designer was to take a first pass at translating some of the main UI systems of the mobile game into an AR headset experience. For the purposes of this portfolio piece, I will only be talking about the hand menu as demonstrated below.
CONCEPTS & BACKGROUND
Initial Sketches
Pokémon Go is one of the most complex mobile apps on the market. Not only because it host real-world location-based gaming, but it has a very large and complex inventory system that ranges from dozens of items to hundreds of Pokémon. My goal with the hand menu was to make an easily-accessible system for players moving through an outdoor environment that showcased a variety of content and sub-categories.



High Fidelity Mockups
After working awhile on the visual design of the inventory, pulling from existing Pokémon Go inventory system and color schemes seen in the mobile app, I developed some concepts for how the menu could interact and look.

.png)
PROTOTYPING & FINAL IMPLEMENTATION
On Device Capture

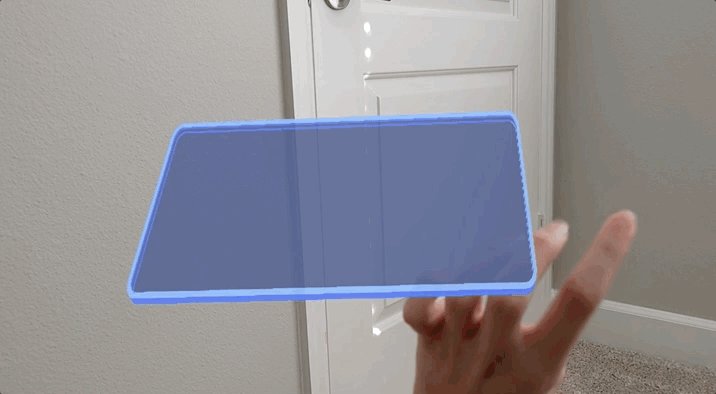
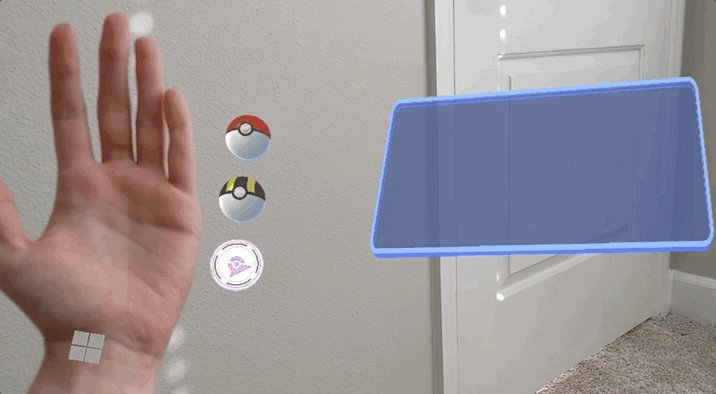
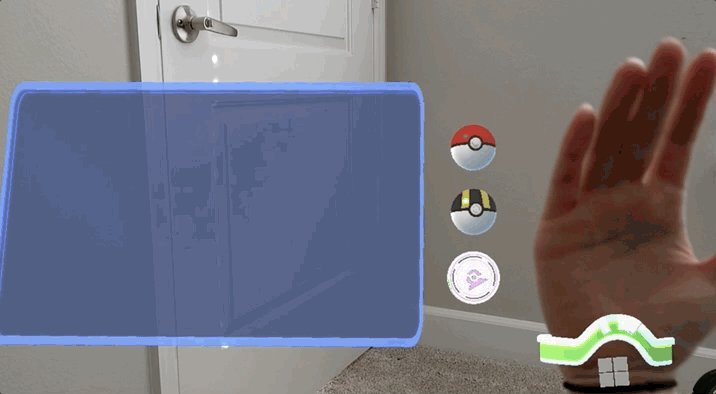
Throughout the project, I worked closely with the engineering department on making sure the menu system was implemented to a level of usability. As development continued, we discovered more and more unique interactions that would need to be addressed such as how the content would appear and disappear between different selected categories and between hand transitions.
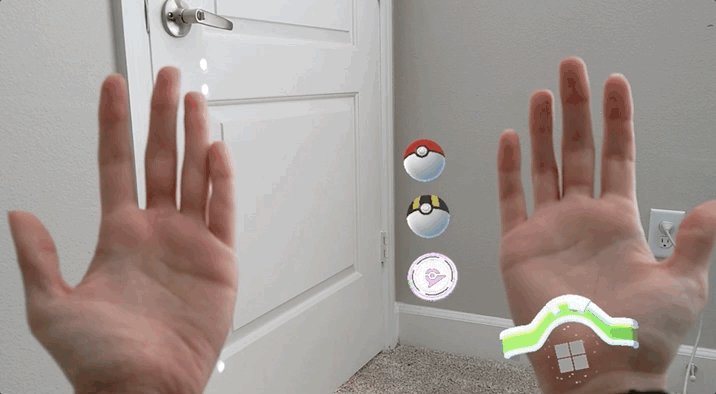
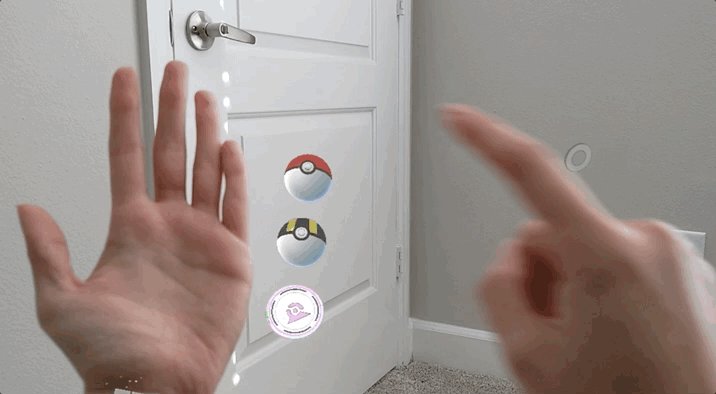
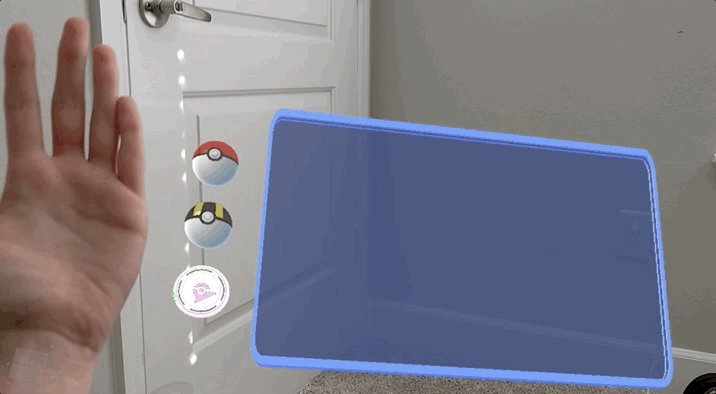
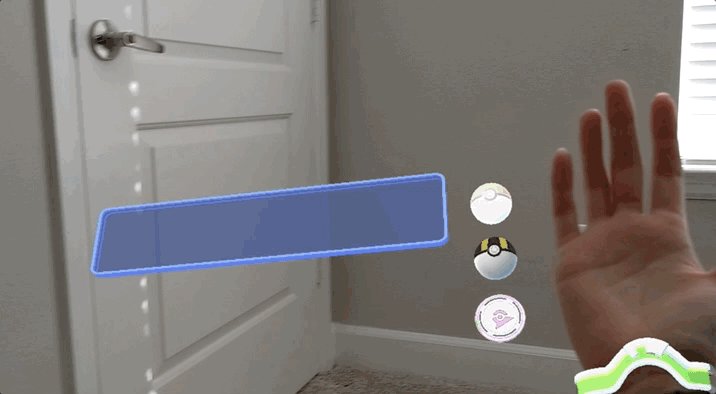
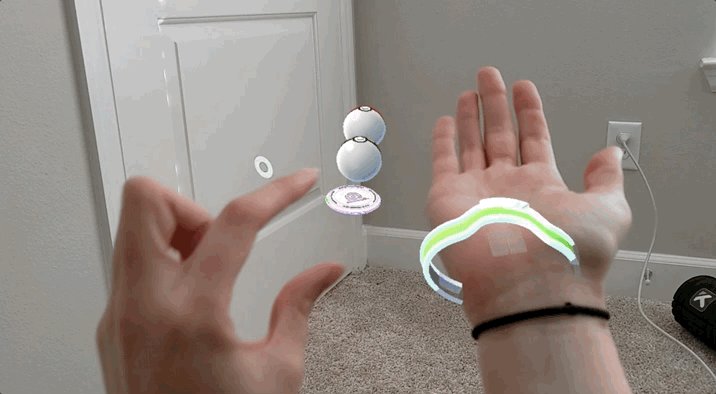
One of my favorite explorations was in seeing how we could utilize a pinching system to allow the player access to this inventory in space without having to hold up their hand for long periods of time. This also included a recall system for the player to be able to easily put it back into the hand system.

Below you can see the version that was prototyped and made it into the demo video from a first person perspective, including how the Pokémon was called into the environment as well as being fed a berry.
POSTMORTEM
Lessons Learned
This project showcased to me the challenge of large inventory systems on headsets. Most mobile devices utilize a pattern of infinite-scroll systems with the ability for interactions on a very small scale. This makes creating lists of large inventory systems very easy. Truth be told, I feel I barely scratched the surface of what is available on mobile devices today. I was satisfied with the further iterations we did on this project post-demo and all of the work the team did to explore spatial content populating the environment from a large catalogue.
The biggest takeaway I had from completing this project was the difference between indoors and outdoor AR ideologies. For outdoor AR, the interfaces themselves have to be very transportable as the user is constantly in a state of movement through the environment. As such, most of my decisions were to make sure that the interfaces would always be available to users but in a discreet, non-confrontational way.