
Pancake Pals
Lead UI/UX Designer (2020)
Pancake Pals is a multi-user cross-platform game published on the Magic Leap One headset. This project was based in Unity and completed in March of 2020. During this project, I operated as the Lead UI/UX Designer for both the Magic Leap and iOS platforms curating both a spatial and flat design. As the lead for UI/UX, I worked closely with both the art and engineering teams in creating a infrastructure capable of supporting multiple users integrating into one experience as well as making said experience visually enjoyable and whimsical.
INTERACTION DESIGN
Initial Mockups & Layouts
One of the initial concepts I had for the interaction design was to integrate the pan as a form of the selection system for the UI, so I started sketching and prototyping different UI layouts and interaction schemas.




After multiple rounds of prototyping, I decided FOV constraints were too much for a pan-based interaction for the gameplay UI.


"High Fidelity Mockup"
Linked Below
UX DESIGN
Playtesting, User Flow, and Information Architecture




Throughout the project, I worked closely with the engineering department on architecture of the user experience. As this was a multiuser application, we had multiple discussions on host and client connectivity and user understanding. This included a deep dive into a prompt system that conveyed information to the user during strategic points to give them tips on how to mitigate any errors.
This ultimately included a detailed dialogue prompt system to allow end-users to be aware of disconnections, settings conflicts, a lack of shared space, etc. I coordinated with the lead engineer on the project to curate this as a master file; one in which we could upload directly to Unity and it would interject the content at the appropriate time.
VISUAL DESIGN
3D Iconographic Assets
Through initial brainstorming, I worked closely with the art department on visual design. I decided I wanted the ML1 iconography to be pancake art, I focused in on emphasizing roundness as if poured into a skillet, the bulbous shape as if poured thick from a measuring cup, and to focus on texture and cook rate if details were needed.




The final implementation focused on very rounded, minorly detailed, pancake icons that showcased a whimsicalness similar to that of the pancakes themselves.
3D Art by Logan Scelina
2D Prompt Assets
Not only was I able to curate the visual design of the 3D assets within the iconography, but I was able to do explorations into the visual design of the 2D assets displayed as well. We wanted to curate content that worked well within the theme of pancakes, and curate a visual style that accented the brown, yellow, and orangish hues. I also wanted to make sure that said content didn't get in the way of overall gameplay or the experience itself.




Gameplay UI
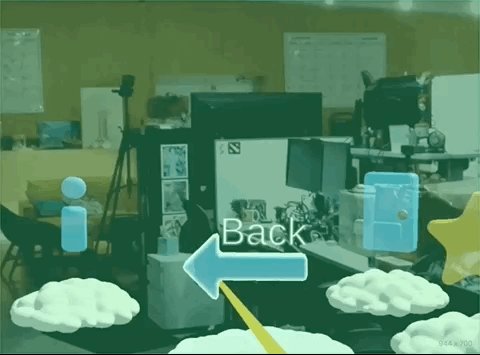
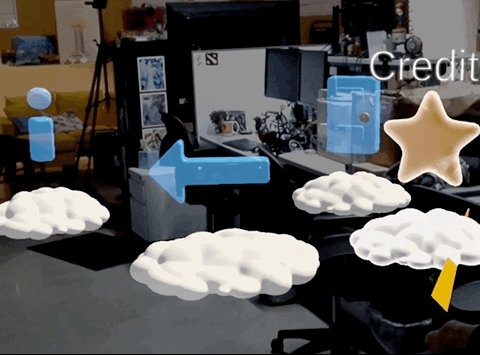
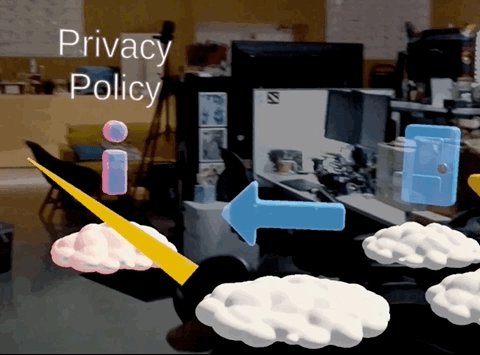
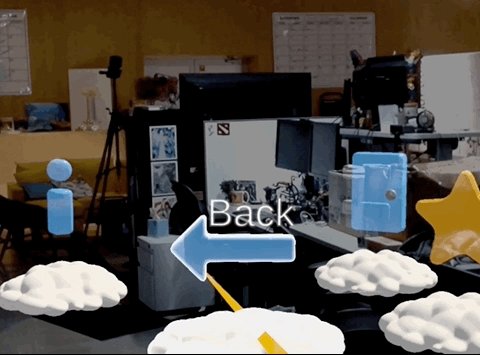
One of the most challenging parts of the project was iterating on gameplay UI and how that UI would be conveyed to our end user. I focused in on visually pleasing gameplay systems, such as Angry Birds and Peggle, that give the user a sense of immediate satisfaction through visual stimulus but dissipate quickly in order to not clutter up the physical environment.
iOS MOBILE DESIGN
Mockups & Concepts




One of the most beneficial parts of the project was recognizing early the want for an iOS companion app. Because of this, we were able to compress most of the work done for the Magic Leap Headset and re-use those assets for a flat platform.
ForFor further visual design see
"iOS Mobile Walkthrough"
Linked Below

POSTMORTEM
Lessons Learned
This project showcased to me the challenge of owning the entirety of the visual design and information architecture of an application from conception to implementation. In my prior work, I had never had to operate at this level of fidelity or quality in my UI mocks. I enjoyed working with such an aesthetic-focused studio because this gave me the ability to hone my visual skills.
The biggest takeaway I had from completing this project was how important it is to find reference and iterate on design. Good design comes from an iterative process that involves expansion and contraction until you've distilled your product to it's essence.
Below you see a video demo of the project taken from initially the iOS (spectator) device, and then conversely from the Magic Leap One in-device capture. Pancake Pals placed in the top finalists for Best Toy and Game at the 2020 Auggie Awards.


